UI/UX design process
There isn’t a standard process to follow by the UX or product team that determines an engaging experience. Everything starting from the product type, industry, user persona, and interface to the internal processes vary to define the UX process. Ideally, the process should have three broad phases as mentioned below:
1. BRAINSTORM
In this initial phase, the design team should carry out product competitor analysis, target audience analysis, and deliver:
- Behavioral research
- UX/UI Inspects
- Audits/Benchmarking
- Information Architecture
- Style Guide
- Sitemap
- User requirement insight
2. IMPLEMENT
This is the key phase where the actual design and development are carried out. The team builds a new product or revamps the existing product with a new style, branding, features, and navigations.
- Exhaustive design system for a product.
- Designing visualizations (static and dynamic) to showcase information in a product.
- Interactive design strategy with animation, behavior and state changes,
The deliverables for this phase are:
- Wireframes
- Design Mockups
- UI/UX PSDs
- Clickable Prototype
- App Screens (HTML, CSS, Scripts)
3. TEST
In this phase, the testing team uses an observational methodology, surveys, and analysis to ensure that the change or the new feature improves the UX and solves the original problem for their users.
- Define Test Strategy
- Cross Browser Testing
- Device Compatibility Testing
- Usability Testing
The UX design process outlined above is cyclical and it ties the design elements together with distinguishable and predictable actions. To provide the users engaging experience, here are the best practices that you can follow:
Design Consistency
Define user goals: Getting into the mindset of a user helps in understanding what they want to accomplish while using the interface. For example, we have built a space booking app, through which the users can navigate different spaces, book their space, and have a virtual tour of the location. It enables a rich detailed informative experience for viewing and booking the space. So, here are the possible user goals:
- View space options virtually with 360 tour options.
- Compare different options.
- Book a space based on requirements.
- Keep it within budget.
In this case, reinventing the wheel and designing new UI patterns do not make sense. A recurring pattern can solve common UX and UI design problems and deliver what the users are looking for. This doesn’t mean that the UX designers should repeat the layout of similar eCommerce applications, but they need to filter and modify the patterns based on their user goals.

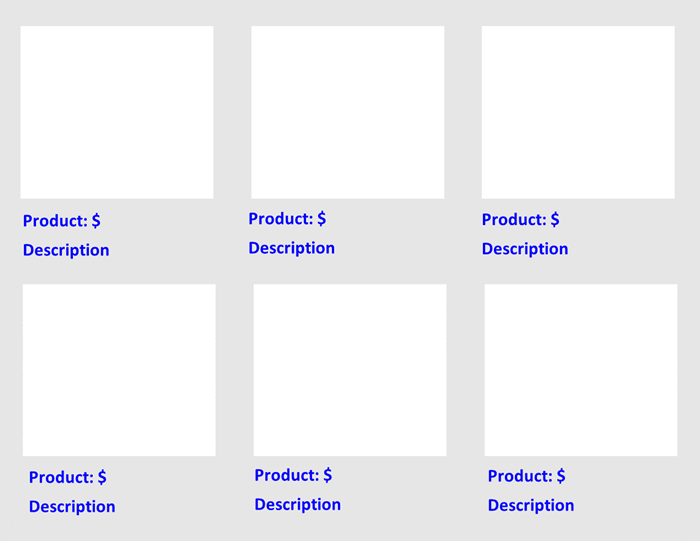
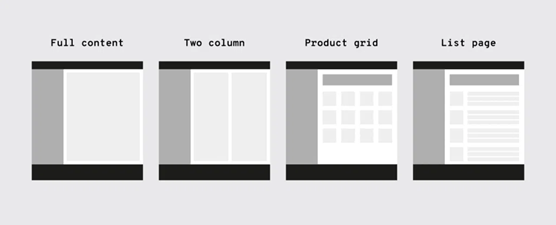
Product grid is a typical pattern for an eCommerce app. The number of products in a matrix depends on the type of the product, but with this pattern, users can easily browse and see the product information.
It is also important to consider that the users are aware of the standard locations for elements. So, reinventing the complete UI can provide discomfort and difficulty in access.
Design Hierarchy
In addition to the design patterns, having an established design hierarchy enables the UI with better visuals. Unknowingly, most users prefer order and structure in the interface they are interacting with.
For visuals, some elements highlight more than the others (for example, bigger sizes, bright colors, and moving objects), depending on how noticeable they are. Visualize the image depicted below of two screens and think about the one that you would feel like using.

Adding hierarchy in the design helps the UX designers to ensure that the users find the primary functions faster than the others. However, they also add secondary and other functions based on the need for user attention.
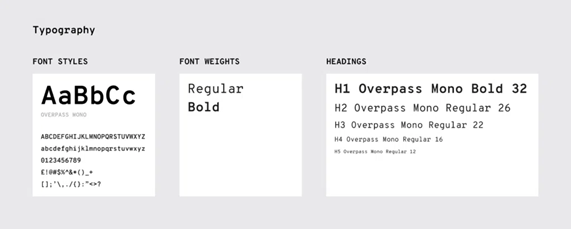
Design Elements
There are multiple design elements in the UI, and each is important for building a block in the UI pattern. Branding elements, typography, and color scheme should reflect consistency based on the product industry, user base, and brand preferences. It helps the application look like a part of the brand family rather than the black box.


Design Templates
Templates can help you standardize the website or app if you’re having difficulty in finalizing a consistent sitemap. When the template is defined beforehand and the layout and the elements support it, all UI features across the product can be streamlined.

eInfochips worked on a basic app layout without any UX guidelines, proper structure of design elements, and a difficult navigation flow. We revamped it in a completely new way that can be easily accessible by an untrained person.
We developed the UX for the application with less than or equal to three interactions that helped the customers build an easy-to-use, engaging, and future-ready application. Read the full case study here.
Final Thoughts
Mobile app development services, along with UX design and User-Interface (UI) design, are crucial factors in the success of websites, both web and desktop applications, and mobile apps—any software systems that humans interact with. The software systems consist of many small design elements that together must provide the perfect user interface and user experience. Following these design trends can help your designs succeed.
Know more about our capabilities in UI/UX design and full-stack development, get in touch.