The mobile app development market is expected to expand at a compound annual growth rate (CAGR) of 22.9% between 2024 and 2032, from an estimated USD 94.4 billion in 2024 to USD 399.8 billion by 2032. It is meeting user expectations in terms of implementing voice interfaces, biometric authentication methods, natural language user interfaces, and code portability that becomes crucial to sustaining your edge.
The mobile app development ecosystem has standard features and shared patterns with different use cases that can be implemented on standard hardware. However, the wrong choice of development platform/application architecture can cost you a lot. Therefore, selecting the right mobile app development framework is an essential factor in defining the mobile strategy.
What is the meaning of a mobile app development framework?
The Mobile App Development Framework is a library that provides the essential framework needed to develop mobile applications tailored to a particular setting. It serves as a layout to aid in the creation of mobile apps. Mobile app development frameworks have many benefits, including efficiency and cost-effectiveness, among many others. Additionally, there are three main categories into which mobile application frameworks can be divided: Native Apps, Web Apps, and Hybrid Apps.
- Native Apps: A native app is a program designed specifically for a particular platform or device.
- Web Apps: An application created to provide web pages across various web platforms for any device is called a web application (web app).
- Hybrid Apps: A hybrid application combines web and native programming. It can be created using a single code base and developed for any platform.
Let’s look at the top frameworks leading the app development landscape.
IONIC
Development with the superset of JavaScript – TypeScript
With 5 million apps already built, Ionic is one of the oldest app development platforms. It is a widely preferred framework for providing a native-like experience to the users.
| Pros | Cons |
|---|---|
|
|
Ionic was initially based on a well known JavaScript framework – AngularJS, and its core was written using Sass. While it requires a Cordova wrapper for native platform access, web technologies such as HTML, CSS, and JavaScript are used to write and run the applications.
The primary programming language used in this framework is TypeScript, which transforms into plain JavaScript code via the TypeScript compiler. With TypeScript, the quality of the code improves as it can spot and eliminate mistakes while typing. Since using Typescript is optional, simple JavaScript can also be used to develop the application using ionic.
As Ionic is one of the most cost-efficient in the mobile app development framework arena, it is best used for developing apps for specific events/tasks with moderate traffic. However, for full-scale public apps, Ionic Pro provides enhanced app infrastructures.
Xamarin
Development with С# in .NET environment
Xamarin is a Microsoft owned mobile app development framework. It is widely used for seamless deployment on different operating systems like iOS, Android, and Windows.
| Pros | Cons |
|---|---|
|
|
Xamarin provides a .NET framework and statically typed language (C#) for all mobile platforms. Every function that could have been developed using either Objective-C, Swift, or Java, can quickly be developed with C# using Xamarin. With the C# language and the .NET framework, many existing in-house projects can be reused in Xamarin.iOS or Xamarin.Android.
For an existing .NET product, a Microsoft cloud solution, or a Visual Studio project, Xamarin is always a good choice. It also provides high performance, reliability, and good community support. While Xamarin.Forms can help develop enterprise applications with more focus on functionality than UI, and code sharing becomes critical.
ReactNative
Development with JavaScript and React.JS
To build native applications, ReactNative provides the best JavaScript library for all devices and platforms. A single codebase can easily be used across platforms to create a platform-specific version of various feature components. It is widely popular in developing rich applications both for Android and iOS.
| Pros | Cons |
|---|---|
|
|
According to the latest Stack Overflow survey JavaScript has a 67.7% developer base , being one of the most popular and dynamic programming languages. Since ReactNative uses JavaScript, the pool of JS developers is available for native application development.
ReactNative delivers benefits of both JavaScript and React.JS (web technology). One of the key benefits of using ReactNative is that it allows writing modules in either Objective-C, Swift, or Java if required. For heavy operations not covered in the framework APIs such as video processing or image editing, ReactNative provides options for using native modules and libraries. This requires knowledge of all the underlying platforms to use these modules and connect them with JS.
React Native is the most widely used mobile app development framework with an open-source distribution and JavaScript language. This framework most benefits the businesses where the mobile development initiative has started with no prior experience in the mobility field. With high code reusability, ReactNative can be used as a common platform across different technologies.
NativeScript
Development with TypeScript and JavaScript
NativeScript allows front-end development using JavaScript, which is well known and widely used. The user interface is made with XML and CSS styling, while the business logic is written using JavaScript and its superset TypeScript.
| Pros | Cons |
|---|---|
|
|
For close-to-native performance, NativeScript is an excellent choice. As it allows app development across the web, Android, and iOS with minimum UI changes, the native look and feel of the app are not sacrificed. It is an excellent choice for transitioning a web app built with Angular or Vue.JS to a mobile app.
Flutter
Development with Dart language
Developers can produce native apps for iOS and Android using a single codebase by utilizing Google’s open-source Flutter framework. This revolutionary cross-platform app development SDK stands out for using a unique method to create applications that feel and look natural. It is a mobile UI framework that is unmatched in its dependability and speed, facilitating the quick building of stunning applications.
| Pros | Cons |
|
|
This feature-rich mobile app development framework assists developers in creating and releasing aesthetically pleasing mobile applications. It includes testing and integrating APIs, rendering engines, widgets, and tools.
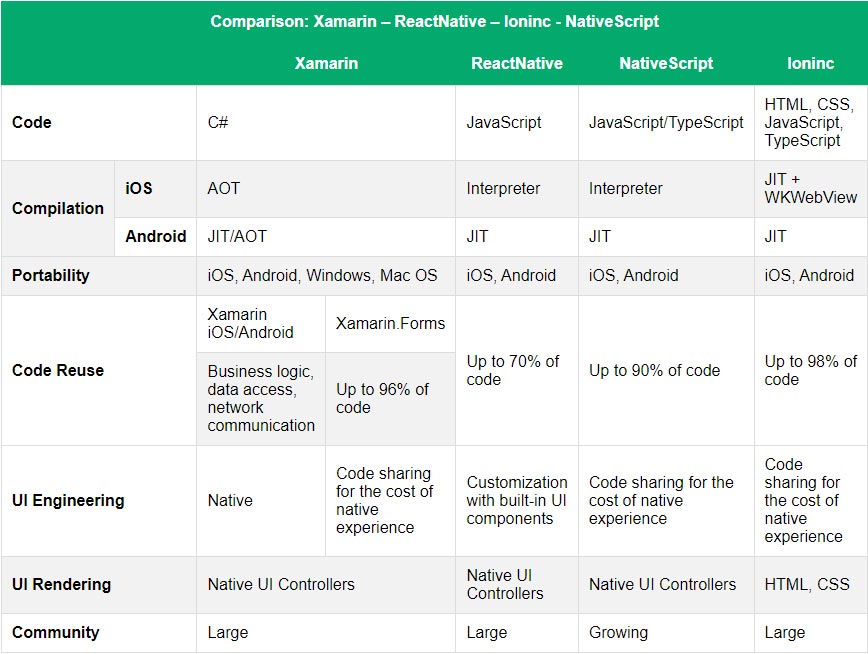
Comparison of top mobile app development frameworks

Final Thoughts
Most enterprises struggle in choosing the proper app development framework because they look for a ‘one size fits most’ mobile architecture to address their specific app needs. While multiple mobile app development frameworks serve various requirements, a single framework cannot achieve all goals of the end use-case. With 15+ years of experience in developing web/mobile app development services and integration with digital products across diverse industries, eInfochips has expertise in working with each of these platforms and mitigating the tradeoffs to meet end user expectations.
We have delivered application development services across a wide variety of products ranging from smartphones and tablets to speakers, infotainment gadgets, digital cameras, and digital TVs. We also offer mobility solutions for software products and the e-commerce industries. Our primary focus is on providing a seamless mobile integration that enables our clients to deliver delightful user experiences. eInfochips has developed Snapbricks, a unified test automation framework that offers end-to-end testing across devices, web, and mobile. It automates the entire use case, including device, connectivity, backend, cloud, analytics, and applications. For more information on our mobility solutions & services, get in touch.